10 Aug 12, 06:14 PM
ကတုံး: အစ္ကုိရယ္ ဒီေန၇ာမွာမိမိညြန္းခ်င္တဲ့ URL လင့္ကိုထည့္ပါ ဘာကုိေျပာတာလဲ ရွင္းျပေပးပါလားေကဴးဇူးျပဳျပီး
10 Aug 12, 04:55 PM
ေမာင္စုိး: အစ္ကုိေရ ကၽြန္ေတာ္ဘေလာ့မွာ တင္ျပီးသမွ်ပုိစ္.လုိေပၚျခင္းတယ္ ကူညီေပးပါေနာ္
21 Aug 12, 08:15 PM
ေမာင္ေဇာ္: အစ္ကုိ
ေက်းဇူးျပဳ၍ ရွင္းျပပါရန္ ေမတၱာရပ္ခံပါတယ္ အခုျဖစ္ေနတဲ ့ ဘေလာ့ ျပႆနာပါ..
ဒီလုိပါ အစ္ကို Showing posts with label ကဗ်ာမ်ား. Show all posts
မေပၚဘူးျဖစ္ေနတယ္ .. နုိပ္လုိက္ရင္ ဒီအတုိင္းပဲ ေအာက္မွ
21 Aug 12, 08:17 PM
ေမာင္ေဇာ္: ေရးထားတဲ့ ကဗ်ာမ်ား ေပၚမလာေတာ့ဘူး .. ရွင္းျပေပးပါရန္ ေမတၱာရပ္ခံပါသည္ ။
22 Aug 12, 09:11 AM
လြင္မင္းဗိုလ္: ကိုေမာင္ေဇာ္ေရ..
Design >> Blog Posts >> Edit ကေနသြားျပီး
ေပၚလာတဲ့ေဘာက္စ္ထဲမွာ အမွန္ျခစ္ေလးေတြကို တခုခ်င္းစီျဖဳတ္၊
တပ္လုပ္ျပီးစမ္းၾကည့္ပါဗ်ာ.. စိတ္ၾကိဳက္ျဖစ္ရင္ Save လိုက္ပါ..
မစမ္းခင္အရင္ဆံုး မူရင္းအတိုင္းကို ဓါတ္ပံုရိုက္ယူထားလိုက္ပါ..
အမွာ�
22 Aug 12, 09:12 AM
လြင္မင္းဗိုလ္: အမွားျဖစ္ခဲ့ရင္ဓါတ္ပံုထဲကအတိုင္းျပန္ျပင္လို႔ရေအာင္လို႔ပါ..
22 Aug 12, 12:29 PM
ေမာင္ေဇာ္: ဘာကုိ ျဖဳတ္ရမွာလဲ အစ္ကုိေရ.. ဘယ္လုိမွ နားမလည္ဘူး ..ရွင္းျပပါေနာ္ ..ေစာင့္ေမ်ာ္ေနလွ်က္
ဒီပိုစ့္ကို
Blogger လူသစ္မ်ားအတြက္ မသိမျဖစ္ Blog
အသံုးျပဳနည္းမ်ားလို႔ ေခါင္းစဥ္တပ္လိုက္တာ အရမ္းမ်ား လြန္သြားမလား
မသိဘူး..။ တကယ္ေတာ့ က်ေနာ္ဆိုလိုခ်င္တာ၊ က်ေနာ္ေရးသားထားတဲ့
ဘေလာ့နည္းလမ္းေလးေတြက လက္ရွိက်ေနာ္အသံုးျပဳေနတဲ့
က်ေနာ့္ဘေလာ့ထဲက ေန႔စဥ္အသံုးဝင္ေနတဲ့ နည္းလမ္းေလးေတြကို တစိတ္တပိုင္း
စုစည္းတင္ျပထားျခင္းသာ ျဖစ္ပါတယ္.. စာဖတ္ယံုနဲ႔ နားမလည္ႏိုင္ၾကတဲ့ တခ်ိဳ႕
Blogger လူသစ္မ်ားအတြက္ကို အဓိက ရည္ရြယ္ေရးသားထား ျခင္းသာျဖစ္ပါတယ္..။
ဒါေၾကာင့္ အတတ္ႏိုင္ဆံုး ပံုေလးေတြနဲ႔ ၾကည့္ရအဆင္ေျပေအာင္၊ နားလည္လြယ္ေအာင္
ရွင္းျပေပးထားတာပါ..။ ပါဝင္တဲ့ လုပ္နည္းေလးေတြကေတာ့
၁။ မိမိတို႔ရဲ့ Blog မွ Template ကို Download/Restore နဲ႔ Recovery လုပ္နည္း..
၂။ မိမိတို႔ရဲ့ Blog မွ ပိုစ့္အားလံုးကို Download/Restore နဲ႔ Recovery လုပ္နည္း..
၃။ မိမိတို႔ရဲ့ Blog မွာ တင္ျပီးသမွ်ပိုစ့္မ်ား လို႔ေပၚခ်င္တဲ့သူမ်ားအတြက္..
၄။ Blog Post မ်ားရဲ့ ေအာက္ေျခမွာ လိုအပ္တာေလးေတြ ျပင္ဆင္ျဖည့္စြက္ခ်င္တယ္ဆိုရင္..
၅။ Post တပုဒ္မတင္ခင္ ျပင္ဆင္ရမည့္ အခ်က္မ်ား.. Labels (Categories) မ်ားအသံုးျပဳတတ္ေအာင္..
၆။ Blog စာမ်က္ႏွာမွာ Labels (Categories) ေပၚေအာင္ လုပ္နည္း..
၇။ Post တပုဒ္တင္တဲ့အခါ မိမိညႊန္းခ်င္တဲ့ လင့္ကို ျမဳပ္တတ္ေအာင္၊ သပ္ရပ္တဲ့ Post တပုဒ္ဖန္တီးျခင္း (Webpage လိပ္စာနဲ႔ Download လင့္ေတြ ဘယ္လိုျမဳပ္မလဲ)
၈။ Blog Sidebar မွာ Download လင့္ျမဳပ္ျပီး Animation အရုပ္ေလး လႈပ္ရွားေနေအာင္ လုပ္နည္း
၁။ မိမိတို႔ရဲ့ Blog မွ Template ကို Download/Restore နဲ႔ Recovery လုပ္နည္း..
၂။ မိမိတို႔ရဲ့ Blog မွ ပိုစ့္အားလံုးကို Download/Restore နဲ႔ Recovery လုပ္နည္း..
၃။ မိမိတို႔ရဲ့ Blog မွာ တင္ျပီးသမွ်ပိုစ့္မ်ား လို႔ေပၚခ်င္တဲ့သူမ်ားအတြက္..
၄။ Blog Post မ်ားရဲ့ ေအာက္ေျခမွာ လိုအပ္တာေလးေတြ ျပင္ဆင္ျဖည့္စြက္ခ်င္တယ္ဆိုရင္..
၅။ Post တပုဒ္မတင္ခင္ ျပင္ဆင္ရမည့္ အခ်က္မ်ား.. Labels (Categories) မ်ားအသံုးျပဳတတ္ေအာင္..
၆။ Blog စာမ်က္ႏွာမွာ Labels (Categories) ေပၚေအာင္ လုပ္နည္း..
၇။ Post တပုဒ္တင္တဲ့အခါ မိမိညႊန္းခ်င္တဲ့ လင့္ကို ျမဳပ္တတ္ေအာင္၊ သပ္ရပ္တဲ့ Post တပုဒ္ဖန္တီးျခင္း (Webpage လိပ္စာနဲ႔ Download လင့္ေတြ ဘယ္လိုျမဳပ္မလဲ)
၈။ Blog Sidebar မွာ Download လင့္ျမဳပ္ျပီး Animation အရုပ္ေလး လႈပ္ရွားေနေအာင္ လုပ္နည္း
အရင္တုန္းက တခ်ိဳ႕ဘေလာ့ဂါလူသစ္ေတြ ေမးထားတဲ့
ေမးခြန္းေလးေတြကိုေတာ့ ျပန္ရွာ မရေတာ့လို႔ ထည့္မျပေတာ့ပါဘူး..
သိပ္မၾကာခင္က ေမးခြန္းေလးေတြကိုေတာ့ ျပန္လည္ေဖၚျပေပးလိုက္ပါတယ္..။
အေပၚဆံုးက အစိမ္းေရာင္ စာေၾကာင္းေလးေတြ အတိုင္းပါပဲ.. ဘေလာ့နဲ႔ ပါတ္သက္လို႔
တျခားလိုအပ္မယ္ ထင္တာေလးေတြနဲ႔၊ နာမည္ၾကီး ျမန္မာနည္းပညာ ဆိုဒ္ေတြမွာ
ခဏခဏေမးေမးေနၾကတဲ့ blog sidebar မွာ ေဇာ္ဂ်ီရုပ္ေလး
လည္ေနျပီး ေအာက္မွာ ေဇာ္ဂ်ီေဖါင့္ ေဒါင္းေလာ့လင့္ကို ဘယ္လိုျမဳပ္ရလဲ
ဆိုတာပါ လုပ္ပံုလုပ္နည္းကို ပံုေလးေတြနဲ႔ ရွင္းျပထားပါတယ္..။
လုိအပ္တဲ့သူမ်ား ေအာက္မွာ ဆက္ၾကည့္လိုက္ပါဗ်ာ..
ဒီပိုစ့္ကို က်ေနာ္ PDF ဖိုင္နဲ႔ ထုတ္ေပးထားပါတယ္.. လိုအပ္တဲ့သူမ်ား ေအာက္ကလင့္ကေန ေဒါင္းယူလိုက္ပါဗ်ာ.. ဖိုင္ဆိုဒ္ကေတာ့ 3 MB ရွိပါတယ္..
Minus
Mediafire
Blogger ေတြဟာ မိမိတို႔ ဘေလာ့ရဲ့
Template ကို ၾကိဳတင္ကာကြယ္တဲ့ အေနနဲ႔ လက္ရွိအသံုးျပဳေနတဲ့
စိတ္ၾကိဳက္ျဖစ္ေနတဲ့ အခ်ိန္မ်ိဳးမွာ မိမိတို႔ ဘေလာ့ရဲ့ Template
ကို ေဒါင္းေလာ့ခ်ျပီး ေသခ်ာတဲ့ ေနရာေတြမွာ ဖိုင္ေတြခြဲျပီး
သိမ္းထားသင့္ပါတယ္..။ Blog ရဲ့ HTML ေတြကို ျပဳျပင္တဲ့ အခါမ်ိဳးေတြမွာ
ဒီလိုလုပ္ထားဖို႔ ပိုအေရးၾကီးပါတယ္..။ HTML ေတြမွားထည့္မိလို႔ပဲျဖစ္ျဖစ္၊
Read more button လိုမ်ိဳး တစံုတခု ျပဳျပင္လိုရင္ပဲ ျဖစ္ျဖစ္ မလုပ္ခင္
အရင္ဆံုး Blog ရဲ့ Template ကို အရင္ ေဒါင္းယူျပီး သိမ္းထားရမွာပါ..။
ျပီးမွ စိတ္ၾကိဳက္လုပ္ပါ..။ HTML ကုဒ္ေတြ မွားခ်င္သေလာက္မွား၊ မလုပ္ခင္
အရင္သိမ္းထားခဲ့တဲ့ ဒီ Template ေလးကို Upload တင္ျပီး
Restore ျပန္လုပ္ေပးရင္ အရင္အတိုင္း Blog ကို အေကာင္းျပန္ရမွာပါ..။
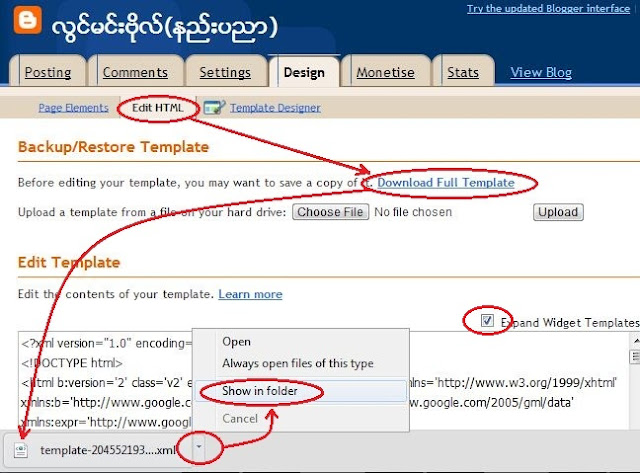
လုပ္နည္းကလည္း လြယ္ပါတယ္..။ ေအာက္ကပံုေလးေတြအတိုင္း လုပ္ေပးလိုက္ရင္
ရပါျပီ..
Design >> Edit HTML ကေနသြားလိုက္ပါ..။ ေအာက္ကပံုေလးေတြ အတိုင္း ၾကည့္ျပီး လုပ္ေပးလိုက္ပါ..
အေပၚပံုအတိုင္း Blog Template
ကို ေဒါင္းယူသိမ္းထားျပီးရင္ အဲဒီဖိုင္ေလးကို ေသခ်ာမွတ္ထားဖို႔ လိုပါတယ္..။
ဒီအခန္းမွာ Google Chrome Browser နဲ႔ ေဒါင္းယူျပထားတာပါ..။
ေနာက္တခန္းမွာေတာ့ Mozilla Firefox Browser နဲ႔ လုပ္ျပထားပါတယ္..။ Template
ကို Restore ျပန္လုပ္တဲ့ အခါမွာေတာ့ ေအာက္ကပံုအတိုင္း Design >>
Edit HTML ကေန သြားျပီး ေအာက္ပံုေလးအတိုင္း လုပ္ေပးလိုက္ရင္ Template ကို
Restore လုပ္ျပီးသား ျဖစ္ပါျပီ..
------------------------------------------------------------------------------------------------------
၂။ မိမိတို႔ရဲ့ Blog မွ ပိုစ့္အားလံုးကို Download/Restore နဲ႔ Recovery လုပ္နည္း..
ဒီတခုကေတာ့ ပိုအေရးၾကီးတဲ့
အပိုင္းပါ..။ မိမိတုိ႔ရဲ့ Blog အဟတ္ခံရတဲ့ အခါ၊ ဒါမွမဟုတ္ တစံုတခု
ျပဳျပင္လိုက္လို႔ ပ်က္သြားတဲ့ အခါမ်ိဳးေတြမွာ.. မိမိတို႔ရဲ့ Blog မွာ
လက္ရွိတင္ထားတဲ့ ပိုစ့္ေတြအားလံုးကို ေဒါင္းေလာ့ခ်ျပီး သိမ္းထားဖို႔ပါ..။
ပိုစ့္ေတြဆိုေပမယ့္ တကယ္တမ္း ေဒါင္းေလာ့ခ်တဲ့ အခါမွာေတာ့
ဘေလာ့စာမ်က္ႏွာမွာ ျမင္ရသလို စာေတြ၊ပံုေတြ ပါလာတာမဟုတ္ပါဘူး..။ XML
Document ဖိုင္ေလးနဲ႔ ရလာတာပါ..။ အဲဒီဖို္င္ေလးကို ဖြင့္ၾကည့္ရင္လည္း ဘာမွ
နားလည္မွာမဟုတ္ပါဘူး..။ က်ေနာ့္ Blog မွာ တင္ထားတဲ့ ပိုစ့္အားလံုး
၂၀၀ ေက်ာ္ကို XML Document နဲ႔ သိမ္းလိုက္တာ ဖိုင္ဆိုဒ္က 2 MB ေက်ာ္ေလးပဲ
ရွိပါတယ္..။ ဘေလာ့မွာ ျပန္တင္လိုက္တဲ့ အခါမွာေတာ့ ပိုစ့္
၂၀၀ ေက်ာ္ထြက္လာပါတယ္..။ ပံုေတြေရာ၊ စာေတြေရာ ၊ ေဒါင္းေလာ့လင့္ေတြေရာ
အားလံုးပါပါတယ္..။ Read More နဲ႔ Sidebar က ဟာေတြပဲ မပါတာပါ..။
ပိုစ့္အျပည့္ ရပါတယ္..။ ဒါေၾကာင့္ မိမိတို႔ရဲ့ ဘေလာ့မွာ ပိုစ့္ေတြမ်ားလာတဲ့
အခါ တလ တခါေလာက္ ဒီနည္းနဲ႔ XML Document ဖိုင္ကို ေဒါင္းေလာ့ခ်ျပီး
သိမ္းထားသင့္ပါတယ္..။ လုပ္နည္းကေတာ့ ေအာက္ပံုေလးေတြ အတိုင္းပါပဲ..
အရင္ဆံုး
Setting >> Export blog ကေနသြားျပီး ေအာက္ကပံုေလးေတြ အတုိင္း
လုပ္ေပးလိုက္ရင္ ရပါျပီ..။ ဒီအခန္းမွာေတာ့ Mozilla Firefox Browser နဲ႔
လုပ္ျပထားပါတယ္..။ Browser ၂မ်ိဳးကို အသံုးျပဳတတ္ေအာင္လို႔ပါ..။
Save File နဲ႔ သိမ္းျပီး
အဆင့္ဆင့္ ေအာက္ကပံုလိုမ်ိဳး ဖိုဒါတခုဖြင့္ျပီး မွတ္မိလြယ္တဲ့
နာမည္ေပးထားလိုက္ပါ..။ အဲဒီဖိုဒါထဲမွာ ဒီဖိုင္ေလးကို သိမ္းထားလိုက္ပါတယ္..
ပိုစ့္ေတြကို စုသိမ္းထားတဲ့ ဒီ XML
Document ဖိုင္ကို Restore ျပန္လုပ္ရင္ေတာ့ ေအာက္ကပံုအတိုင္း Setting
>> Import blog ကေနသြားျပီး လုပ္ေပးလိုက္ရင္
အဆင္ေျပသြားပါလိမ့္မယ္..။
ေအာက္ကပံုမွာ နံပါတ္ေတြနဲ႔ အကၡရာေတြကို
ၾကည့္ရ ရွင္းလိမ့္မယ္လို႔ ထင္ပါတယ္..။ နံပါတ္က နံပါတ္အတိုင္း၊ အကၡရာက
အကၡရာအတိုင္း ခြဲၾကည့္ပါ..
------------------------------------------------------------------------------------------------------
၃။ မိမိတို႔ရဲ႕ Blog မွာ တင္ျပီးသမွ်ပိုစ့္မ်ားလို႔ ေပၚခ်င္တဲ့သူမ်ားအတြက္..
ဒီအခန္းကို ေမးထားတဲ့လူရွိလို႔
ထည့္ေပးလိုက္တာပါ..။ ဘယ္လိုလုပ္ရလဲဆိုတာ ေအာက္မွာ ဆက္ၾကည့္ပါဗ်ာ.. Add a
Gadget ကေနသြားလိုက္ပါ.. Blog Archive ကိုရွာျပီးကလစ္ပါ..
က်ေနာ့္ ဘေလာ့မွာ
အေပၚကပံုအတိုင္း ျပင္ထားပါတယ္..။ အေပၚပံုမွာ အစက္ကေလးေတြနဲ႔
အမွန္ျခစ္ေနရာေတြမွာ မိမိတို႔ စိတ္ၾကိဳက္ ျပဳျပင္လို႔ ရပါတယ္..။ ဒီပံုကေတာ့
က်ေနာ့္ဘေလာ့မွာ ယူထားတဲ့ အတိုင္းျပေပးလုိက္တာပါ..။ ေအာက္ကပံုအတိုင္း
မိမိတို႔ ထားခ်င္တဲ့ ေနရာမ်ာ ေရႊ႕ထားလိုက္ျပီး Save ေပးလိုက္ရင္ေတာ့
ဘေလာ့စာမ်က္ႏွာမွာ ညာဘက္အျခမ္းကလုိ ေပၚေနပါျပီ..
----------------------------------------------------------------------------------------------------
၄။ Blog Post မ်ားရဲ့ ေအာက္ေျခမွာ လိုအပ္တာေလးေတြ ျပင္ဆင္ျဖည့္စြက္ခ်င္တယ္ဆိုရင္..
ဒီတခုကလည္း အေပၚမွာ ေဖၚျပထားသလို
ကိုေမာင္ေဇာ္ေမးထားတဲ့ ေမးခြန္းေလးနဲ႔ တိုက္ဆိုင္မယ္ထင္ပါတယ္..။
ကိုေမာင္ေဇာ္ေမးတာ သိပ္မရွင္းလို႔ ဒီအတိုင္းပဲ ေဖၚျပေပးလိုက္တာပါ..
ဒီပံုကေတာ့ က်ေနာ့္ဘေလာ့ပိုစ့္ရဲ့ Edit ေနရာမွာ ျပင္ထားတဲ့ အတိုင္းေလးပါ..။
ဒီလို အေျပာင္းအလဲ ေလးေတြ မလုပ္ခင္ အရင္ဆံုး Blog Post ရဲ႕ အေနအထားကို
ဓါတ္ပံုရိုက္ယူထားလိုက္ပါ..။ ျပီးမွ ျပင္ပါ..။ အမွားျဖစ္ခဲ့ရင္ ပံုေလးကို
ၾကည့္ျပီး ျပန္ျပင္လို႔ အဆင္ေျပပါတယ္..။
ဘေလာ့စာမ်က္ႏွာမွာေတာ့ ေအာက္ကပံုအတိုင္း ေပၚေနပါျပီ..။
-------------------------------------------------------------------------------------------------------
၅။ Post တပုဒ္မတင္ခင္ ျပင္ဆင္ရမည့္ အခ်က္မ်ား.. Labels (Categories) မ်ားအသံုးျပဳတတ္ေအာင္..
ဒီေနရာမွာေတာ့
ပိုစ့္တခုတင္ေတာ့မယ္ဆိုရင္ သိထားဖို႔ လိုအပ္တာေလးေတြပါ..။ ပံုမွာျပထားတဲ့
အတိုင္းပါပဲ..။ Labels ေနရာမွာ ေရြးျပီး နာမည္ေပးျခင္းျဖင့္
ပိုစ့္ေတြကို ေလဘယ္ခြဲျပီးသား ျဖစ္သြားပါလိမ့္မယ္..။ ေလဘယ္ကေန သူ႔ေနရာနဲ႔သူ
ပို႔ေပးလိုက္တာပါ.. တခ်ိုဳ႕ကလည္း ဘေလာ့စာမ်က္ႏွာမွာ Label လို႔ မေပၚေစပဲ..
Categories လို႕ နာမည္ေျပာင္းေပးထားၾကပါတယ္..။
------------------------------------------------------------------------------------------------------
၆။ Blog စာမ်က္ႏွာမွာ Labels (Categories) ေပၚေအာင္ လုပ္နည္း..
တခ်ဳိ႕က ပိုစ့္ေတြမ်ားလာမွ
Labels ေတြကို ျပန္ခြဲခ်င္ေတာ့ အလုပ္ရႈပ္ရျပန္ပါတယ္..။ အဲလိုလုပ္ခ်င္တဲ့
သူမ်ားအတြက္ ေအာက္ကပံုေလးအတိုင္း အရင္ ေလဘယ္ေတြကို ျပန္ခြဲလိုက္ပါ..
ဘယ္ေနရာကေန သြားသြားရပါတယ္..။ Edit Posts ကိုရွာျပီး ဝင္လိုက္ပါ..။
ပိုစ့္ေတြတခုခ်င္းစီကို
အနီေရာင္နဲ႔ ေဘာင္ခတ္ျပထားတဲ့ Edit ေနရာကေန ေလဘယ္ျပန္ခြဲထုတ္လို႔ ရပါတယ္..။
(အေပၚပံု..) ေအာက္ကပံုကေတာ့ ေလဘယ္ေတြကို
ဘေလာ့စာမ်က္ႏွာမွာ ေပၚေအာင္လုပ္ဖို႔ပါ..။ Add a Gadget ကေနသြားျပီး
Labels ေနရာကို ကလစ္ပါ..။
ေအာက္ကပံုမွာ က်ေနာ္ျပဳျပင္ထားတဲ့
အတုိင္းေလးပါ..။ Title ေနရာမွာ Categories လို႔ ေရးလုိက္ပါတယ္..
က်ေနာ့္ဘေလာ့စာမ်က္ႏွာမွာ အဲဒီစာသားေလးနဲ႔ ေပၚေနပါျပီ..။ ေအာက္မွာ
ဆက္ၾကည့္ပါဗ်ာ..
-------------------------------------------------------------------------------------------------------
၇။ Post တပုဒ္တင္တဲ့အခါ မိမိညႊန္းခ်င္တဲ့ လင့္ကို ျမဳပ္တတ္ေအာင္၊ သပ္ရပ္တဲ့ Post တပုဒ္ဖန္တီးျခင္း (Webpage လိပ္စာနဲ႔ Download လင့္ေတြ ဘယ္လိုျမဳပ္မလဲ)
ပိုစ့္တပုဒ္မတင္ခင္ အရင္ ျပင္ဆင္
ေျပာင္းလဲေပးရတာေလးေတြပါ.. ေအာက္ကပံုေလး အတုိင္း ျပထားျပီး
က်ေနာ္ပို္စ့္တခု ျဖစ္ေအာင္ လုပ္ျပထားပါတယ္..။ ေနာက္ျပီး
ေဒါင္းေလာ့လင့္ေတြ၊ Webpage လင့္ေတြကို မျမဳပ္တတ္ေသးတဲ့ ဘေလာ့ကာ
လူသစ္တန္းေတြ အတြက္၊ စာဖတ္ယံုနဲ႔ အဲဒီအဆင့္ေတြကို နားမလည္ႏိုင္ၾကတဲ့
သူမ်ားအတြက္ တဆင့္ခ်င္းစီကို ပံုေလးေတြနဲ႔ ျပေပးလိုက္ပါတယ္..။
ဆက္ၾကည့္ပါဗ်ာ..
အေပၚပံုမွာ ျပထားတဲ့ အတုိင္း ပံုထည့္ရန္ လို႔ျပထားတဲ့ ေနရာကိုကလစ္ျပီး မိမိတို႔စက္ထဲမွာ ရွိတဲ့ မိမိတို႔ တင္ခ်င္တဲ့ ပံုကို ေအာက္ကပံုအတိုင္း တင္ေပးလိုက္ယံုပါပဲ..
ပံုကို အၾကီးအေသး
ၾကိဳက္သလို ျပဳျပင္ဖို႔ အေပၚပံုအတိုင္း လုပ္ေပးလိုက္ရင္
ရပါျပီ...။ ေအာက္ပံုမွာ စာေရးျပီးတဲ့ အခါ စာေၾကာင္းေတြကို
ညီညီညာညာေလး ျဖစ္ေနဖို႔ စာေၾကာင္းအားလံုးကို Select ေပးျပီး စာမ်ားစီရန္
ဆိုတဲ့ေနရာကို ကလစ္ပါတယ္..။ အဲထဲက ေအာက္ဆံုးမွာေပၚတဲ့ မ်ဥ္းေၾကာင္းေလးေတြ
ညီညာေနတဲ့ ေနရာေလးကို တခ်က္ကလစ္ပါတယ္..။ ဒါဆို စာေၾကာင္းေတြ
ညီညာသြားပါျပီ..။ (မိမိတို႔ ျပဳျပင္ခ်င္တဲ့ စာေၾကာင္းေလးေတြကို
လိုသေလာက္ ေမာက္စ္မွ်ားနဲ႔ ဖိဆြဲျပီး၊ စာေၾကာင္းေတြအားလံုး
အျပာေရာင္ ေအာက္ကို ေရာက္သြားရင္ စလက္ေပးတယ္လို႔ ေခၚပါတယ္..
အဲ့လိုျဖစ္သြားရင္ စာေၾကာင္းေတြကို မိမိတို႔ စိတ္ၾကိဳက္ လုပ္လို႔
ရပါျပီ..။)
ေအာက္ကပံုကေတာ့
လင့္ျမဳပ္တတ္ေအာင္ ျပထားတဲ့ပံုေလးပါ..။ IDM 6.12 beta built 3 ပိုစ့္မွာ
IDM ကို ဖူးျဖစ္ေအာင္ ရွင္းျပထားတာ ျဖစ္တဲ့အတြက္ အဲဒီပိုစ့္ကို
ဒီပိုစ့္ကေန ျပန္သြားလို႔ ရေအာင္၊ အဲဒီပိုစ့္ရဲ့
လင့္ေလးကို ျပန္ညႊန္းေပးလိုက္တာပါ..။ မိမိညႊန္းခ်င္တဲ့ လင့္ကိုထည့္ပါ ဆိုတာ
ဘယ္လိုလုပ္ရမလဲလို႔ ေမးတဲ့သူမ်ား ဒီေနရာမွာ ေသခ်ာၾကည့္ေပးပါ..။
မိမိညႊန္းခ်င္တဲ့ ေနာက္ထပ္ Webpage တခုကို ေရာက္ေအာင္ ေအာက္ကပံုအတိုင္း
စာသားေနရာမွာ စလက္ေပးျပီး Link ေနရာကို တခ်က္ကလစ္ပါတယ္..။
ဒီေအာက္ကပံုအတိုင္း ေပၚလာပါျပီ..
ေအာက္ကပံုအတိုင္း
က်ေနာ္ျပန္ညႊန္းခ်င္တဲ့ IDM 6.12 built 3 ပိုစ့္ကို ဖြင့္လိုက္ပါတယ္..။
Address Bar ေနရာက လင့္ေလးကို စလက္ေပးျပီး Right Click နဲ႔ copy
ယူလိုက္ပါတယ္..။ က်ေနာ့္ဆိုဒ္မွာ အျမဲလာၾကည့္ေနတဲ့ သူငယ္ခ်င္းမ်ားကေတာ့
Right Click ကို R/C လို႔ ပံုေတြမွာ အတိုေခါက္ ေရးေလ့ေရးထ ရွိတယ္ဆိုတာ
သိျပီးသားမို႔ ရွင္းျပဖို႔ မလိုေလာက္ဖူး ထင္ပါတယ္..။
copy ယူလာတဲ့ လင့္ေလးကို ေအာက္ကပံုအတိုင္း Web address ေနရာမွာ paste နဲ႔ ထည့္လိုက္ပါတယ္..။ ျပီးရင္ ok ေပးလုိက္ပါတယ္..။
IDM
6.12 built 3 ေနရာမွာေတာ့ လင့္အရွင္ေလးျဖစ္သြားပါျပီ..။
ကလစ္ၾကည့္လိုက္ရင္ ေနာက္စာမ်က္ႏွာ
တခုကို ေရာက္သြားပါလိမ့္မယ္..။ ျပီးရင္ေတာ့ စာမ်က္ႏွာေခါက္တာျဖစ္တဲ့ Read
More ကို ထည့္ပါတယ္..။ ေဒါင္းေလာ့လင့္ကိုလည္း ဒီနည္းအတိုင္းပဲ
ထည့္တာပါပဲ..။
Minus မွာတင္ထားတဲ့ ဖိုင္ရဲ့ ေဒါင္းေလာ့လင့္ကို copy ယူျပီး အေပၚနည္းအတိုင္း ထည့္ေပးလိုက္ပါတယ္..။
ပိုစ့္တခု
အားလံုးျပင္ဆင္ျပီးသြားရင္ေတာ့ PUBLISH POST စာသားေနရာကို
တခ်က္ကလစ္လိုက္ရင္ ဘေလာ့စာမ်က္ႏွာမွာ ေအာက္ကပံုအတိုင္း ေပၚေနပါျပီ..။
-------------------------------------------------------------------------------------------------------
၈။ Blog Side Bar မွာ Download လင့္ျမဳပ္ျပီး Animation အရုပ္ေလး လႈပ္ရွားေနေအာင္ လုပ္နည္း
ဒီတနည္းကေတာ့
အေမးမ်ားတဲ့ ေမးခြန္းေလးလို႔ ထင္ပါတယ္..။ က်ေနာ့္ဆီမွာ သူငယ္ခ်င္း
တေယာက္ေတာ့ေမးဖူးပါတယ္..။ ဒါေပမယ့္ အရင္တုန္းက နာမည္ၾကီးဘေလာ့ေတြမွာ
ခဏခဏ ေတြ႔ရတဲ့ ေမးခြန္းလးတခုပါ..။ က်ေနာ္ဒီပိုစ့္မွာ တခါတည္း
ဒီနည္းေလးကိုပါ ထည့္ေပးလိုက္ပါတယ္.. မလုပ္တတ္ေသးတဲ့ ဘေလာ့ဂါမ်ားအတြက္ပါ..။
လုပ္ရတာေတာ့ မခက္ပါဘူး..။
မသိခင္တုန္းကေတာ့ ေတာ္ေတာ္ၾကာပါတယ္..။ Google မွာလိုက္ရွာရတာ
အခ်ိန္အမ်ားၾကီး ေပးရပါတယ္..။ အခုေတာ့လည္း လြယ္မွလြယ္ပဲ..။
Animation ေလးေတြကို မိမိတို႔ ဖာသာဖန္းတီး ရမွာပါ..။ Photoshop
နဲ႔ပဲ ျဖစ္ျဖစ္၊ တျခား Animation ေဆာ့ဖ္ဝဲေတြနဲ႔ပဲ ျဖစ္ျဖစ္ ဖန္တီးလို႔
ရပါတယ္..။ မိမိတို႔ ဖန္တီးလိုက္တဲ့ Animation ေလးက ဖိုင္ဆိုဒ္ေသးရပါမယ္..။
အရမ္းၾကီးေနရင္ Web ေပၚတင္လို႔ အဆင္မေျပႏိုင္ပါဘူး.. ဒါေပမယ့္ GIF
Resizer ေလးနဲ႔ ျပန္ခ်ံဳ႕လိုက္လို႔ အဆင္ေျပႏုိင္ပါတယ္..။ အဲဒီေကာင္ေလးကို
လိုအပ္တဲ့သူမ်ားအတြက္ က်ေနာ္တင္ေပးလိုက္ပါတယ္..။ ေအာက္မွာ ယူလိုက္ပါဗ်ာ..
က်ေနာ္ Animation လုပ္တာကို ေရးမွာမဟုတ္ပါဘူး..။ Animation ဖိုင္ကို
ဘယ္လိုတင္ရမလဲဆိုတာကိုပဲ ေရးေပးသြားမွာပါ..။ မိမိတို႔ ဖန္တီလိုက္တဲ့
Animation ေလးကို Blog မွာဒီတိုင္းတင္လို႔ ရပါတယ္..။ ဖိုင္ဆိုဒ္ေသးရင္ေတာ့
လႈပ္ရွားေနပါလိမ့္မယ္..။ ဒါပိုစ့္ေနရာမွာ တင္တာကို ေျပာတာေနာ္..။
ဆိုဒ္ၾကီးရင္ေတာ့ အလုပ္မလုပ္ပါဘူး.. ဒါလည္းတခု သတိျပဳရမွာပါ..။ Blog
Sidebar မွာဆိုရင္ေတာ့ လံုးဝ မလႈပ္ဘူးဗ်ာ..။ အၾကိမ္ၾကိမ္စမ္းတယ္..။
အၾကိမ္ၾကိမ္ ေခါင္းကိုက္ရပါတယ္..။ ေနာက္ေတာ့ ေအာက္ကပံုေလးအတုိင္း ေနရာေျပာင္းျပီး
စမ္းသပ္ၾကည့္မိပါတယ္..။ အဲလိုနဲ႔ Google မွာ ရွာရင္းနဲ႔ English
ဆိုဒ္အမ်ားစုမွာ ေဖၚျပထားတဲ့ http://photobucket.com/ မွာ အဆင္ေျပသြားပါတယ္..။ အခုေတာ့ မသိေသးတဲ့ Blogger မ်ားအတြက္ လုပ္နည္းကို ျပန္လည္မွ်ေဝလုိက္ပါတယ္...။
GIF Resizer
http://photobucket.com/ မွာ အေကင့္တခု ဖြင့္ပါ..။ ဖရီးအေကာင့္ပါ..။ ျပီးရင္ေတာ့ ေအာက္ကပံုေလးေတြအတိုင္း Animation GIF ဖိုင္ကို Upload တင္ပါ..
ေအာက္ကပံုအတိုင္း မိမိတို႔တင္တဲ့ GIF ဖိုင္ဟာ ဆိုဒ္ေသးဖို႔ လိုပါတယ္..။
က်ေနာ္တင္လိုက္တဲ့ Animation ေလး ေရာက္သြားပါျပီ..။ ေအာက္ကပံုေလးေတြ အတုိင္း Direct Link ကို copy ယူလိုက္ပါ..
ေအာက္ကပံုအတိုင္း Save ျပီး Direct Link ကို album ထဲမွာ သြားယူရင္လည္း ရပါတယ္..။ အဆင္ေျပသလိုလုပ္ပါ..။
ျပီးရင္ေတာ့ မိမိတို႔ ဘေလာ့ရဲ့ Gadget >> Picture ကေန သြားထည့္ေပးလုိက္ပါ..။
ဟိုဘက္ဆိုဒ္က Animation ေလး
လႈပ္ရွားေနတဲ့ Direct Link ကို copy ယူျပီး အေပၚပံုမွာ ျပထားတဲ့ ေနရာမွာ
paste နဲ႔ ထည့္ျပီး ခဏေစာင့္ေပးလိုက္ပါ..။ ေအာက္ပံု..
ေအာက္ကပံုကေတာ့ မိမိတို႔ ထားခ်င္တဲ့ ေနရာကို ေရြ႕ေျပာင္းေပးလိုက္ပါ...။
က်ေနာ့္ဘေလာ့ Sidebar မွာ အရုပ္ေလးေတြ
လႈပ္ရွားေနပါျပီ..။ ဒီမွာေတာ့ ပံုကိုပဲ ရိုက္ျပလို႔ ရပါတယ္..။
ပံုလည္ေနတာကေတာ့ က်ေနာ့္ ဘေလာ့ထဲမွာပါ..။
ဒီေလာက္ဆိုရင္ Blogger လူသစ္မ်ားအတြက္ အေတာ္ေလး အဆင္ေျပေလာက္ျပီလို႔ ထင္ပါတယ္ဗ်ာ..။

























































No comments:
Post a Comment